HotCat是一个以JavaScript编写的工具,帮助已注册用户增加、移除及修改分类,并具备分类名称联想功能,让用户能直接选取现有的页面分类。
安装
若要安装HotCat,只须到参数设置并到小工具的栏位里勾选HotCat即可。
用户界面
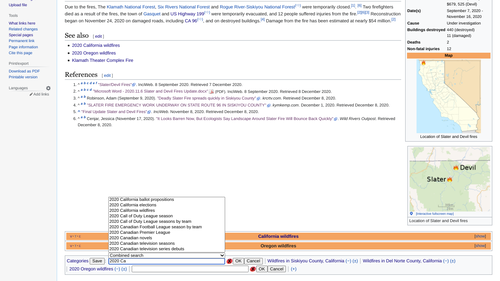
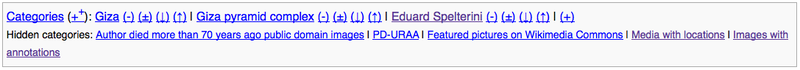
每当载入任何页面时,HotCat会查找页面分类列。若页面已有可见分类,HotCat会提供可移除、变更或增加分类的链接。但页面并无分类时,它依然会给出(+)和(++)的按钮。由于空间限制(以及解决国际化问题),这些连结使用以下符号代替文字:
新连结如下:
- 分类后的"(-)":点击后,分类将被自动移除。
- 分类后的"(±)":点击后将开启可供变更此分类的输入栏。
- 自版本2.2始 分类后的"(↓)":点击后将开启输入栏,并显示可用子分类的列表。
- 自版本2.2始 分类后的"(↑)":点击后将开启输入栏,并显示可用母分类的列表。
- 分类列后的"(+)":点击后将开启可供增加分类的输入栏。
- 前面的"(++)":点击后将进入“复变更”模式,允许修改多个分类。
填写分类名时不用加上“Category:”前缀。名称的简繁和大小写HotCat可以自行检索。
请注意"(↓)"及"(↑)"连结只于现有分类旁显示,红链分类(即非存在分类)并无母分类或子分类,因此显示这些连结并不合理;亦请注意当点击红链分类时只会显示输入栏(但没有列表),显示此分类并无母或子分类。
若HotCat侦测到一些不在页面文本本身而包含在模板内的分类,将不会增加这些连结。只有存在于页面本身的wikitext(wikitext)内的分类才可通过HotCat修改。此外分类名的简繁问题可能导致该分类不能被HotCat处理,只能手工修复。
移除单一分类
要移除一分类,只须点击分类名旁的"(-)"连结。若页面确实包含此连结,HotCat将自动移除之,它将:
- 于当前编辑页面中开启新视窗或分页,
- 隐藏整个编辑栏(您将不能手动编辑),
- 编辑页面以移除分类,及
- 储存页面。
变更分类
要变更一分类,点击分类名旁的"(±)"连结,这将开启可让您输入新分类名的输入栏。
已知问题:分类页与条目内简繁不同的分类不能用HotCat更改或删除。
增加分类
要增加一分类,点击分类列后的"(+)"连结,这将开启可让您输入新分类名的输入栏。
用法提示
通常HotCat会自动储存您的编辑,不过有时您可能想进入编辑页面而非自动储存编辑。若要进入编辑页面并自动在编辑框内显示您的修改,不要直接点击“确认”键,而要在按下“确认”键时同时按下修改键。Windows电脑的对应修改键是Ctrl键,而苹果电脑的按键是Alt键。
如您要在删除链接时预设跳入编辑界面,可在个人common.js加入:
window.hotcat_del_needs_diff=true
兼容性
HotCat已经测试并已知可于下列浏览器运作:
| 网页浏览器 | 兼容性 | 备注 |
|---|---|---|
| Firefox | 兼容 | |
| Microsoft Edge(旧版) | 兼容 | |
| Chrome | 兼容 | |
| Opera | 兼容 | |
| Safari 6+ | 兼容 | |
| 其他支持Javascript的浏览器 | 需要测试 |