本页不属于有兽档案馆的条例或规则;若本页内容与相关条例不一致的,以条例内容为准。
开启可视化编辑器
| 要使用可视化编辑器编辑页面,请点击页面顶部的“编辑”标签。
开启页面编辑需要几秒钟的时间,若页面内容较长,则需要更长的时间。 点击“编辑源代码”标签将开启传统源代码编辑器。 |
入门指南:可视化编辑器的工具栏
| 当您开始编辑时,可视化编辑器的工具栏会显示于屏幕的最上方,工具栏中会有一些您熟悉的图标: | |
| 撤销与重做 | |
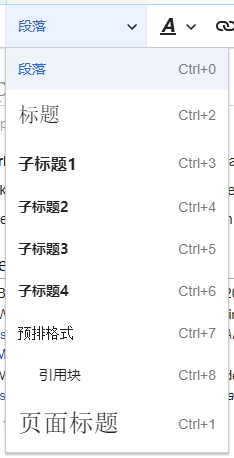
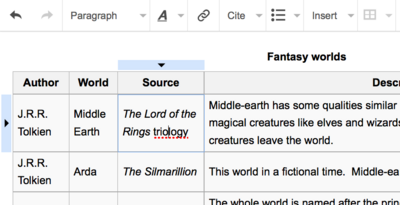
| 标题下拉菜单:您可以变更段落要使用的格式。
要变更段落的样式,请将光标移至段落中,并选择此菜单中的其中一个项目(无需连续选取任何文字)。 第一层级章节标题使用“标题”的格式,而下一层级子章节则依次使用“子标题1”、“子标题2”,以此类推。 文字的一般格式为“段落”。 | |
|
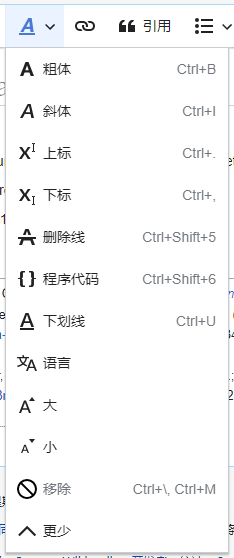
格式:点击"A"开启选单。要在任何文字上使用效果您必须先选取文字。
若您尚未选择任何文字,那么您可点击(A)来开启选单,然后选择一个项目,那么就会从您游标的所在位置开始套用选择格式到您接下来所输入的内容。 | |
| 链接工具: 此链接是指链接工具。点击该按钮(通常在选择完文本之后)会开启链接对话框。 | |
| 引用按钮:此按钮为引用按钮,您可以输入URL,系统将尝试自动填写引文模板;若失败,则需要手动填写。 | |
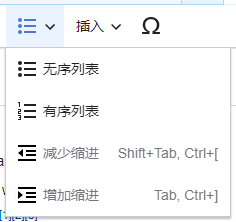
| 清单&缩进:前面两个项目可让您将文本格式变更为"无序列表"或"有序列表"。后面两个项目可让您减少或增加清单项目的缩进层级。 | |
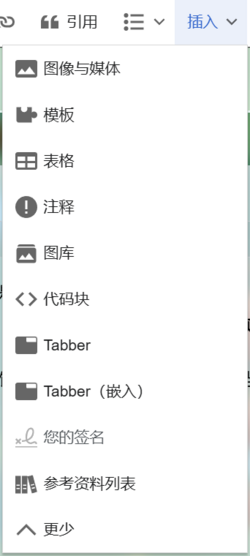
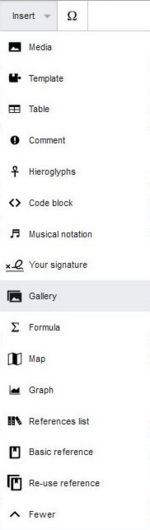
插入:"插入"菜单可能在某些项目会不同。以下为所有可能显示的选项清单。
| |
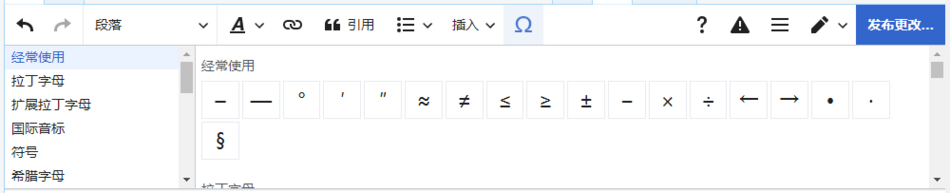
| 插入特殊字符:“特殊字符”(Ω)在“插入”菜单旁边。 按下时,它将显示一个对话框,其中显示许多特殊字符。通过按一个特定的字符,您将其放置在文本中。这些特殊字符包括一些标准符号,变音符号和数学符号。 | |
| 编辑通知按钮显示任何该页的任何通知。 | |
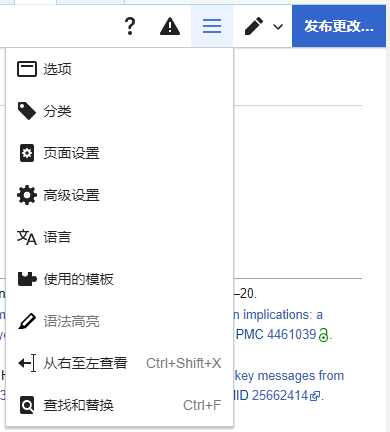
页面选项菜单位于发布更改按钮和切换编辑器菜单的左侧。在此菜单上,有一个按钮可以打开带有以下(左侧)选项卡的选项对话框:
选项对话框的选项卡也显示在页面选项菜单中,可以通过单击打开。 此外,页面选项菜单包含选项从左至右视图或从右至左视图以及选项查找和替换,这会打开一个对话框,您可以在其中插入词语或正则表达式和那些替换它们的按钮,以及几个用于选项的按钮。 | |
| 切换编辑器按钮位于发布更改按钮旁边,它允许您切换到源代码编辑器。 | |
发布更改
| 当您结束了编辑后,点击工具栏中的蓝色“发布更改”按钮。如果您没有做出更改,按钮会被禁用(显示为灰色)。 要取消您所有的编辑更改,关闭您的浏览器窗口,或点击编辑工具栏上方的“阅读”标签即可。 | |
| 按下蓝色的“发布更改…”按钮以打开一个对话框。然后您可以输入一小段您操作的摘要、标记您的编辑为小编辑,并将页面加入至您的监视列表。用于摘要的文本框与源代码编辑器的编辑摘要(请简要描述所作修改)字段等价。
您也可以使用“复核您的更改”按钮预览您的更改,以确认在保存您的更改前,它们将如预期那样工作。这与源代码编辑器中的“显示更改”按钮类似。 “继续编辑”按钮将您返回至您编辑的页面。您稍后可以发布所有您的更改。 |
|
编辑链接
| 想添加链接的话,可以按一下工具栏里的“链接”按钮(锁链),或者使用快捷键Ctrl+K(Mac的话是⌘ Command+K)。
先选取一段文字或者把光标放在字词当中的话,按一下“链接”按钮会把链接添加到该段文字上。 | |
| 不管是用链接按钮还是快捷键,都会出现对话框,您可以在这里添上链接。
链接工具将尝试通过搜索可能的匹配,帮助外部链接。 输入或选择链接后,可以通过按↵ Enter或按“完成”按钮来完成链接过程。您的链接将立即显示在页面上,但与对该页面的其他更改一样,它只有在发布“整个”页面后才会发布。 | |
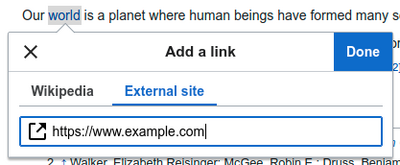
| 要链接到有兽档案馆外的网页,做法是类似的:选择“外部链接”标签,然后在框内输入链结。 | |
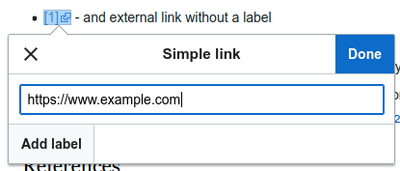
| 没有标签的外部链接就像这样:[1]。 您可以通过将您的光标放置在任意字词以外来添加(例如在空格之后)。 打开按钮或按快捷键打开链接工具。 在框中键入URL,然后按“完成”按钮以插入链接。 | |
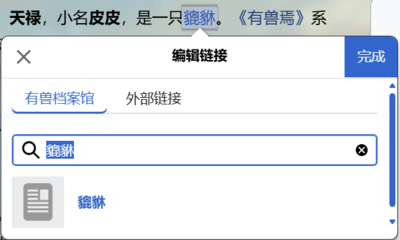
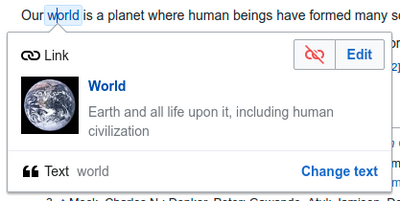
| 要更改或删除现有链接,请在该链接的文本中按,然后按在其附近显示的“链接”图标。对话框将出现,进行编辑。您也可以使用Ctrl+K键盘快捷键进入对话框。 当一个链接被选中时,它显示为蓝色框。
接着,您可以编辑链接的目标,或点击“移除”对话框右上角的图标(垃圾桶)以完全删除它。 您也可以在另一窗口打开链接目标,只要点击对话框中的链接拷贝即可。(您或将这样做以检查外部链接是否有效。) 如果你想退出链接标签(显示为链接的文本)或在此链接后继续写入,您可以按→:
要编辑现有链接的链接标签,请在链接标签内按并键入新标签。 但如果要替换整个标签,请注意:
| |
编辑参考文献
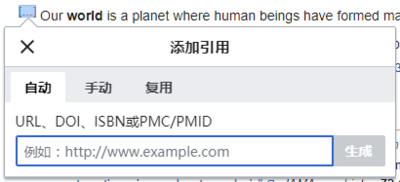
| 您可以通过按引用按钮开始。然后会打开一个对话框,其中包括自动填充参考文献的过程。 | |
|
编辑现有的参考文献 | |
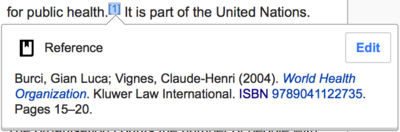
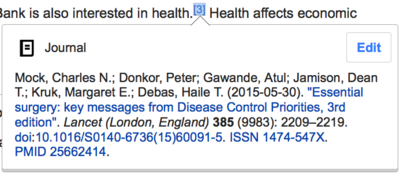
| 要编辑现有参考文献,请在它出现在文本中的位置按下它(通常为括号中的数字)。 您将看到用于创建此引用的模板的“参考资料”图标(书签)或图标(和名称)。 在任何一种情况下,按下“编辑”按钮都会打开一个对话框,您可以在其中编辑参考。 | |
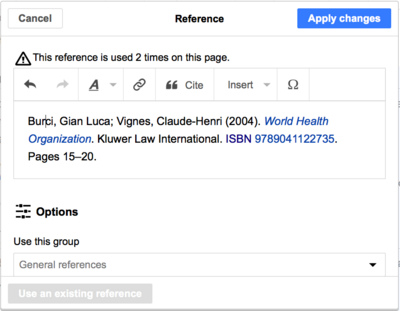
| 对于“参考资料”图标,按“编辑”打开引用对话框。要开始更改参考信息,请按它。
许多站点都使用模板来格式化参考。如果你的残奥中使用了某个模板,那么当您要在模板编辑器中编辑该目标时会发现它的内容变为蓝色。 如果使用了模板,并且您点击参考资料信息,那么模板图标(拼图块)将显示一些信息。点击“编辑”按钮以在模板迷你编辑器对话框中编辑模板内容。 |
|
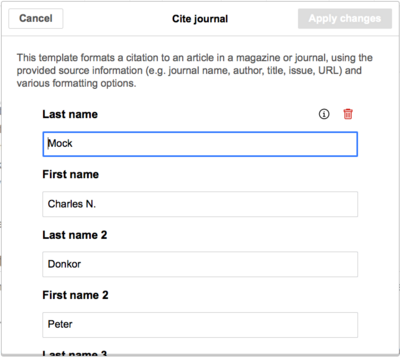
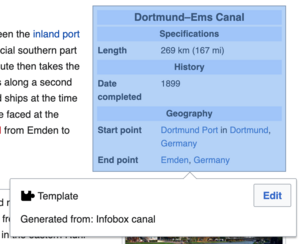
| 如果在您点击参考资料后出现了一个用于标准模板引用的图标(在右侧有一个例子),那么点击“编辑”将打开模板迷你编辑器对话框。 | |
| 在模板迷你编辑器中,您可以添加或删除信息类型或更改当前内容。最初只显示有内容的字段(模板参数)。要添加字段,请按迷你编辑器底部的“添加”。 | |
| 完成后按“应用更改”。 | |
复用现有的参考资料 | |
| 如果页面有包含其他参考,如果这个参考适合你所印证的文段,你可以重新选择其进行参考引用。
要复用一个现有参考资料,将您的光标放置在您希望添加用于那个引用的新参考资料(数字)的正文处。然后点击“引证”菜单上的“复用”项。 (注意:您可能将在对话框中看到“复用”选项卡,而不是“引证”菜单上的“重用复用项。) |
|
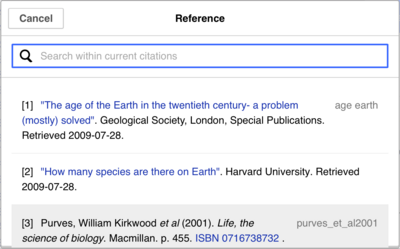
| 在对话框参考资料中,看到你需要使用的参考的列表,并将其选中。如果有多个参考,你可以使用搜索框(标签为“在当前所有引述内搜索”)以列举出包含特定文本的参考。 | |
添加新的参考资料 | |
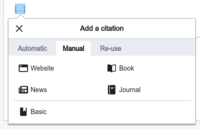
| 要使用“引证”菜单添加引用,在您希望添加它的文本位置上放置您的光标即可。 | |
使用“基本”引用 | |
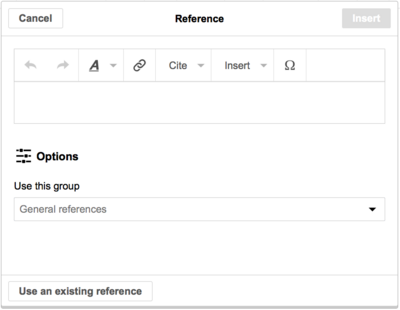
| 如果你选中基础参考文献项目,你将看到如图所示的内容。 在参考编辑器中,你能添加或格式化你的引用。
你能将参考归类到一个你指定的组中,然后在“参考资料列表”工具选定只显示该组的参考项。 |
|
| 如果您要在新引用中使用模板,请点击引用编辑器“插入”工具栏菜单中的 模板 图标(拼图)。 | |
| 然后,查找您要使用的模板,像处理任何其他模板一样添加和编辑它。(如果您需要有关模板的更多信息,请参阅下面的编辑模板部分。)
当您完成修改您的新模板后,点击“应用更改”返回参考编辑器,再点击“应用更改”返回您正在编辑的页面。 |
|
| 如果页面没有包含显示参考列表,你可以添加一个到你希望其显示的位置上。
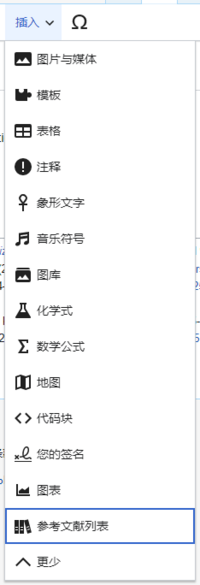
将光标移动到你希望显示参考的位置(一般在页面的底部),开启“插入”目录并点击“参考资料列表”(表示为三本书本)按钮。 |
|
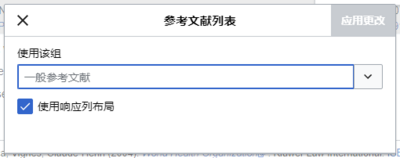
| 如果您正在使用多组引用,这种情况比较少见,您可以在此对话框中指定该组。只有属于该组的引用才会显示在您放置该组的位置的页面上。
参考资料列表对话框中的最后一部就是点击“插入”。 |
|
使用标准引用模板 | |
| 您当地的wiki可能已经在“引证”菜单中添加了额外的引文模板。如果是这样,您可以快速访问您的wiki最常用的引文模板。 | |
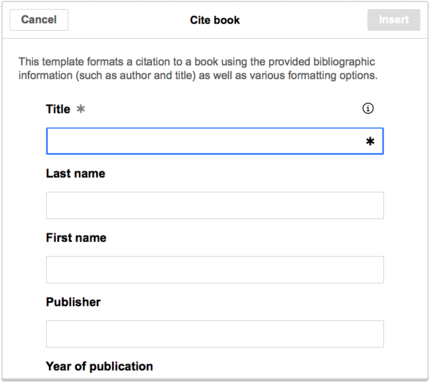
| 按下“引用书”等模板图标将带您进入该模板的模板迷你编辑器。重要信息字段可能会标有星号。虽然将显示最常见的字段,但并非所有字段都是必需的。 | |
| 要添加附加参数,请在模板迷你编辑器中往下滚动到“添加”选项,并点击它。
当您完成时点击“插入”。 |
|
编辑图片以及其他媒体文件
编辑图片 | |
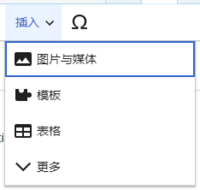
| 要添加新的图像(或其它媒体文件)至页面中,单击“插入”工具栏中的“图像与媒体”图标。图像将添加到光标所在位置。 | |
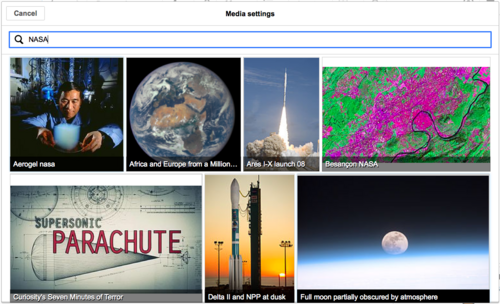
| 点击“图像与媒体”图标,打开一个对话框,可搜索你正在编辑的页面有关的媒体文件。
你可以查看其他媒体文件,通过更改对话框里的搜索框的文本。 要选择文件,点击器缩略图即可。 该操作将图片插入到您正在编辑的页面上。 |
|
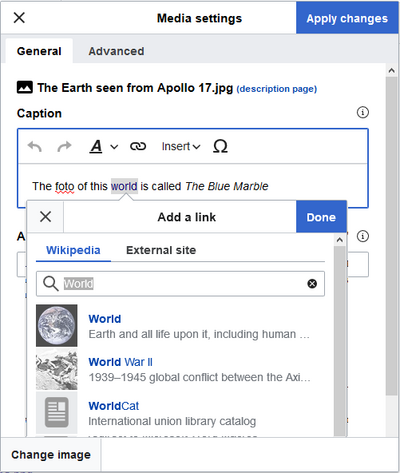
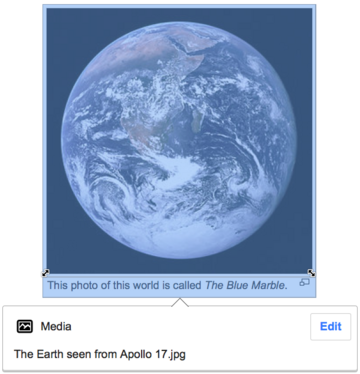
| 在您选择的图像插入页面后,将打开另一个对话框。此对话框允许您添加和编辑图像的标题。标题可以包含格式和链接。 | |
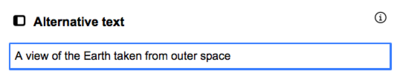
| 您还可以在媒体对话框中添加替换文本标题,这样可以帮助使用屏幕阅读器或禁用图像显示的用户。 | |
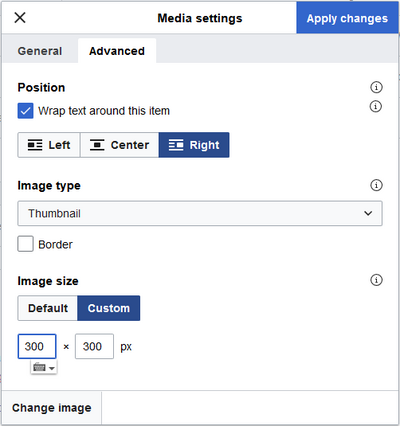
| 您还可以在“高级设置”窗口中设置图像的各种参数,包括对齐方式、类型和尺寸。 | |
| 当你完成后,点击“应用更改”关闭对话框并返回到页面编辑器。 | |
| 对于现有图像,您可以通过按图像,然后按出现在图片下方的“图像与媒体”图标来添加或编辑标题或其他设置。
您可以通过按下现有图像来调整其大小,然后移动调整大小图标(一个或两个底角上的双向箭头)。 你还可以将一个图片拖放到页面上的位置或更低的位置上。 |
|
上传图片
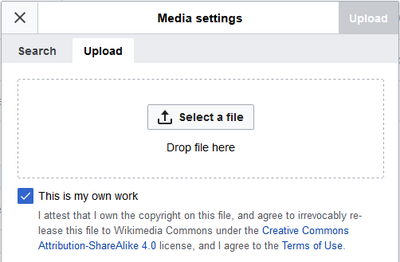
| 您可以从媒体对话框中的选项卡上传图像,或者通过将文件拖放到编辑器中,或者通过粘贴剪贴板中的图像。 | |
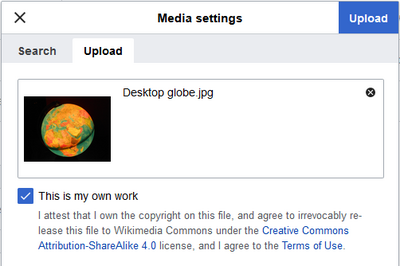
| 点击“上传”标签,选择一张你计算机上的图片。 You can type the file name, or drag an image into the box. 如果您将图像直接拖放到编辑器中,或从剪贴板粘贴图像,此选项卡将自动打开。 | |
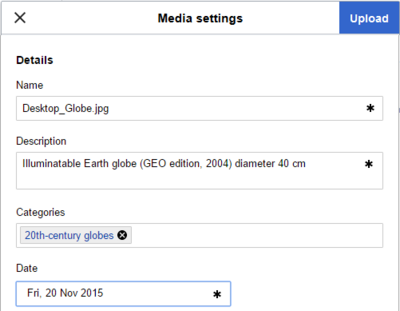
| 请描述图片并增加标签以方便其他用户寻找。 | |
| 当完成的时候,图像将被插入到页面中。 | |
编辑媒体画廊
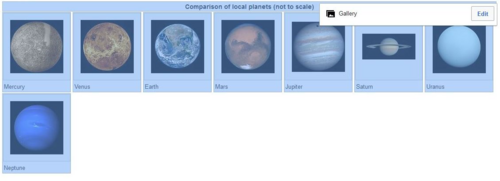
| 要添加一个新的画廊,点击“插入”菜单上的“图库”图标(一堆图片)。 | |
| 要在可视化编辑器中编辑现有画廊,请按该画廊。然后,在画廊底部附近,按画廊图标(一组照片)。这将打开画廊编辑器,其中包含画廊中包含的完整图像列表。 | |
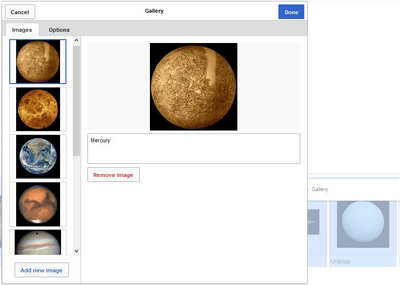
画廊编辑器目前是一个简单的框,允许您使用源代码标记编辑现有画廊。要将新图像添加到现有画廊,请键入文件名,后跟一个栏(|)和该图像的标题。您必须将画廊中的每张图像单独放置。 你也可以编辑该列表以移除图片、重排图片或添加图片说明。
当您按下“完成”按钮时,您将退出画廊编辑器。您应该会看到您的更改,以及现在向读者显示的画廊。 请记住,退出画廊编辑器不会发布您的更改。与使用可视化编辑器进行的其他更改一样,您必须发布整个页面才能发布您的作品。 |
|
编辑模板
板系统可让您插入动态内容、来自其他页面的文本等等。有关详细说明和示例,请参阅模板帮助页面。
在可视化编辑器中,您可以搜索相关模板,在您正在编辑的页面上添加调用或嵌入,并在需要时使用参数添加自定义内容。
插入新模板
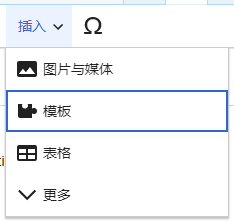
| 要将模板添加到页面,请将光标放在页面上要插入模板的位置。 然后打开插入菜单并选择“ |
|
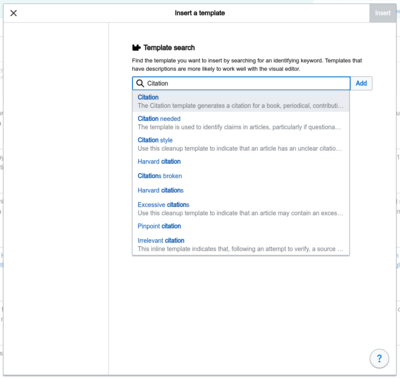
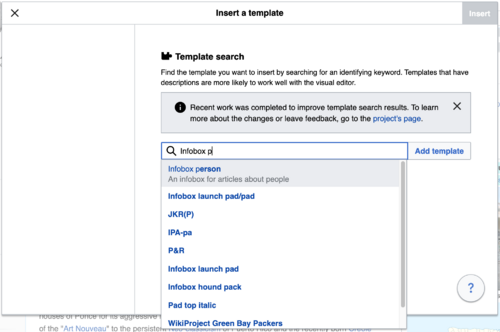
| 输入模板的名称或相关关键字,找到你需要插入的模板。 下拉框中将会显示在名称或描述中包含搜索项的结果。 这应该能帮助你找到相关的模板,即使你还不知道其准确名称。
如果使用关键字找不到这一类模板,你可以查看wiki上拥有类似内容的其他页面,并阅读或编辑页面源代码以查看使用了哪些模板。 找到需要的名称的模板后,可以将其输入到此字段中以插入。 |
|
| 您还可以编辑页面上已有的模板。 当您选择要编辑的模板时,它会变成蓝色,并且会出现一个显示“ |
|
| 有些模板在阅读时不可见。 在可视化编辑器中,此类隐藏模板仍会显示,以便您可以单击并编辑或删除它们。 模板名称将显示在拼图图标旁边,并且两者都将灰显。 | |
|
模板参数 | |
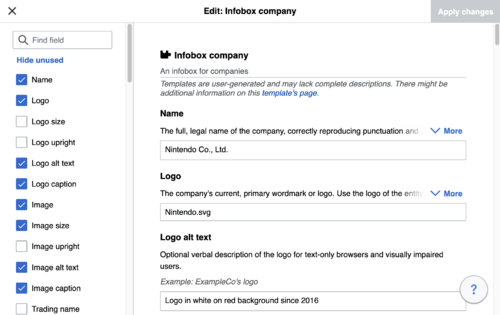
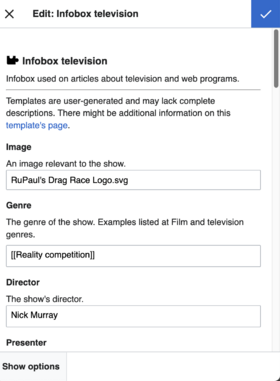
| 当您添加新模板或编辑已安好的模板时,您会看到此对话框。 您在框中看到的内容取决于相关模板是否包含TemplateData,这是其他编辑器添加的有用元数据,以便更轻松地在可视化编辑器中编辑模板。
当模板包含TemplateData时,可视化编辑器可以使用它来呈现带注释的字段供您填写。
|
|
| 你可以禁用任何可选的参数(左侧有蓝色的复选框)。 如果参数的复选框是灰色的不可点击,那么这个参数是模板必需的,无法禁用。
插入新的模板时,你会发现有些可选的参数已经选好了。 这意味着模板的作者建议使用这些参数。 最好检查你在模板内使用的所有参数以确保你能够了解其用途。 点击未选中的参数以将其添加到模板。 点击已添加的参数会将会把你带到参数的输入框中。 医学模板参数会显示为“已弃用”。 插入模板时,不要使用已弃用的参数,这些参数可见只是因为在旧的页面使用。 |
|
|
添加未记录的参数 | |
| 如果您要插入或编辑的模板的作者未在TemplateData中布置其参数,这种参数我们称为“未记录”或“未命名参数”。 在这些情况下,您应该查阅模板本身的页面。 在那里您可以学习如何正确使用和使用模板的所有参数。 这包括学习模板作者编写的参数的确切名称。
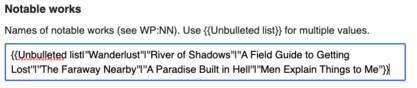
如果您在文档中发现模板需要没有名称的参数,请使用未记录的参数输入填充数字作为参数名称的占位符,然后像往常一样在要提供的值旁边添加。 示例:
如果您不小心包含了不存在、拼写错误或错误的参数,您为这些参数输入的值将不会显示在您正在编辑的页面上。 |
|
|
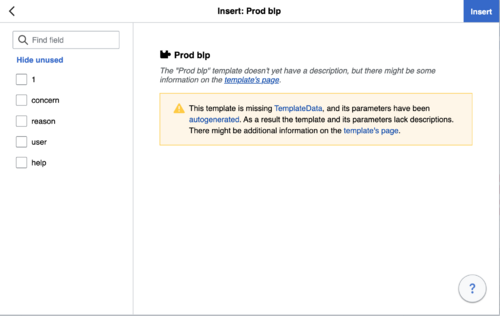
自动生成的参数 | |
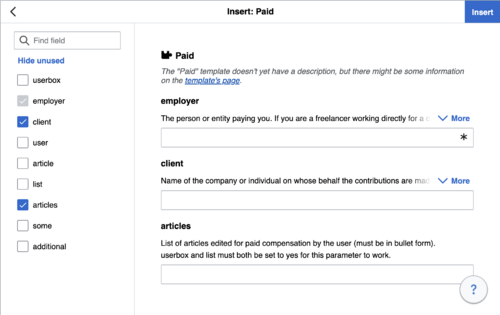
| 在此示例中,所讨论的模板缺少TemplateData,但可以自动生成参数。这意味着已经为您添加了未记录的参数,但名称可能不容易理解,并且对话框无法显示任何说明或说明。 因此,对话框提供了指向模板文档的链接,它应该可以帮助您推断和填写模板的各种参数。 | |
|
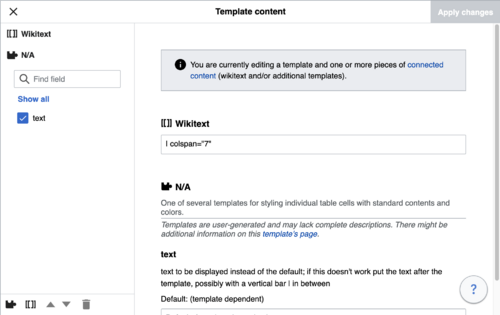
编辑多部分模板内容 | |
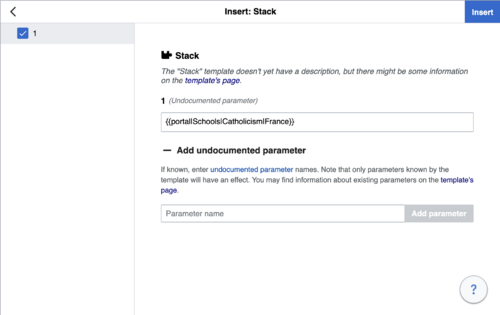
| 在编辑期间,您可以打开由多个模板或链接到某个源代码的单个模板组成的模板内容。 这与下面描述的嵌套模板不同。 在这种情况下,模板被更好地可视化为堆栈或连接。
此内容通常包含“不平衡的模板”,这些模板本身并不完整,需要与某些源代码或其他模板配对才能发挥作用。 模板内容相关的各部分必须通过源代码创建,但是可以在可视化编辑器中编辑。 此时你会在对话框顶部看到一条消息,指示了这种情况,侧边栏底部会看到一个特殊化的工具栏, 在那里你可以使用图标按钮添加额外参数、额外的源代码、删除元素或改变顺序。 |
|
|
嵌套模板 | |
| 模板可以包括其他模板作为参数值。当您看到一个参数的值包含表示模板的双花括号( {{ }} )时,您就会认出它。
可视化编辑器无法使用编辑器易于使用的界面在模板(嵌套模板)中呈现此模板,因此如果您想自己嵌套模板,则需要了解如何手动添加模板源代码到适当的参数字段。 |
|
|
完成您的编辑 | |
| 完成模板编辑后,您可以单击“应用更改”。 然后您可以预览您的编辑并确保它看起来像您想要和期望的那样。
您可能还会看到一条错误消息,该消息(与上面提到的其他TemplateData一样)是社区提供的内容,其用途可能有所不同。 您可能需要查阅模板自己的文档才能找到一些错误的根源。 如果您仍然遇到问题,请考虑在模板的讨论页上发布您的问题。 |
|
|
移除模板 | |
| 要在可视化编辑器中移除模板,点击模板框。 按下键盘上的“删除”或“退格”键。 模板会从页面中消失。 | |
|
手机编辑 | |
| 在移动设备上使用可视化编辑器编辑页面上的模板时,您会看到侧边栏开始隐藏。您可以通过按“显示/隐藏选项”按钮使其可见。 | |
替换模板 | |
| 当您在wiki页面中插入模板时,每次页面加载时都会根据模板代码及其参数值重新评估其内容和外观。 这意味着如果有人更新了模板的代码,那么使用该模板的每个页面也会在发布时更新。
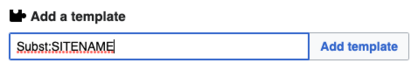
但是,还有另一种不太常见的使用模板的方法,那就是替换模板模板。 这样做会永久包含模板内容,就像您插入时一样。如果稍后更改模板代码,它将不会更新。 大多数用户永远不需要求助于替代。 替换通常仅在您需要捕获某个模板版本的确切外观时才有用,例如当内容正在开发和需要评估时。 要替换可视化编辑器中的模板,请使用名称语法 完成后,按“插入”,这将插入您看到的模板内容。 |
|
编辑列表
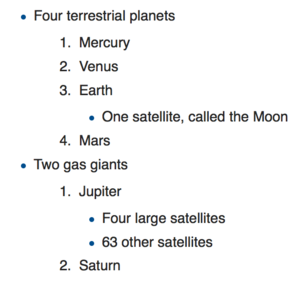
| 您可以使用可视化编辑器来创建列表,或更改现有列表的格式。 有两种类型的列表:无序(项目符号)和有序(编号)。
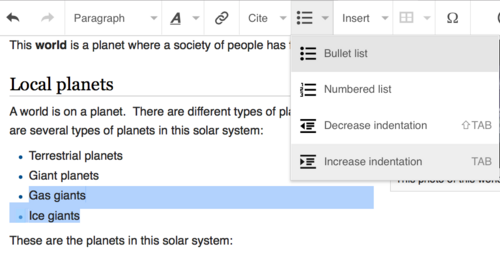
要开始一个新列表,只需按下此处显示的两个菜单项之一。 或者,如果您已经输入了列表(在单独的行中),请选择(突出显示)您输入的列表,然后按菜单项之一。 | |
| 此处显示的是两种类型列表的示例:无序(项目符号)和有序(编号)。 | |
| 如果要更改现有列表部分的缩进级别,请选择要更改的列表部分。 | |
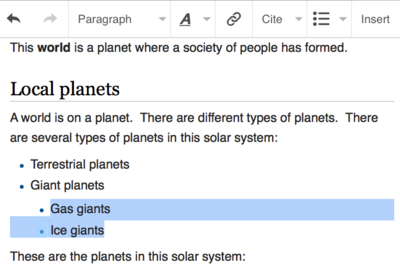
| 然后使用菜单,或按Tab键。(Tab键增加缩进;使用shift键加Tab键减少缩进) | |
| 这是增加缩进的结果。 | |
| 如果列表项具有不同的缩进,您甚至可以混合有序(编号)和无序(项目符号)列表。 | |
编辑表格
| 你可以用可视化编辑器插入或编辑表格。
您甚至可以通过将逗号分隔值(.csv)文件从您的计算机拖到主编辑窗口中来导入表格。 | |
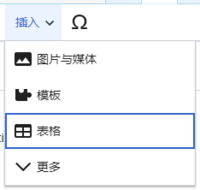
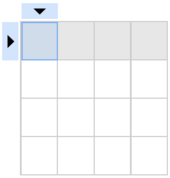
| 当您按下“表格”时,在“插入”菜单中,可视化编辑器会插入一个空白的四乘四表格。
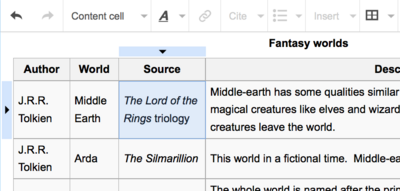
现在“表格”菜单可用。从该菜单中,您可以在表格顶部添加标题。 |
|
| 点击一个单元格来选中它。 | |
| 要编辑单元格的内容(例如,添加内容或更正拼写错误),请双击单元格。 或者,您可以选择单元格,然后按 Return。
要结束对单元格的编辑,只需按别处。 |
|
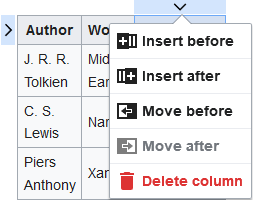
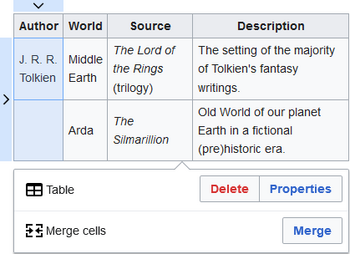
| 您可以加入,移动或删除一行或一列。 | |
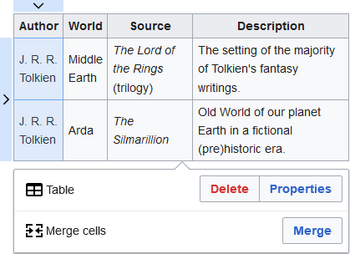
| 您可以合并单元格:选择它们,然后从“表格”菜单中,按“合并单元格”。 | |
| 如果合并单元格,则只保留其中一个单元格中的文本; 合并单元格时,其它单元格中的任何文本都会被删除。 如果您决定需要部分或全部已删除的文本,请使用“撤消”按钮,移动或复制所需的文本,然后再次合并单元格。 | |
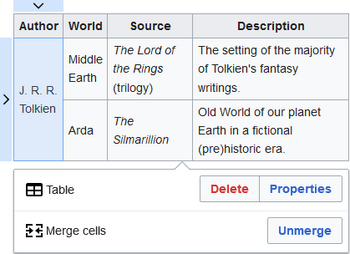
| 您还可以拆分先前合并的单元格。拆分时,合并单元格中的所有内容都将保留在第一个单元格中。然后,您可以根据需要将文本剪切并粘贴到其他单元格。 | |
编辑分类
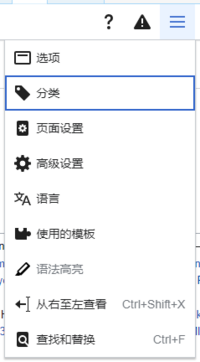
| 要编辑分类,在“页面选项”菜单点击“分类”项目。 | |
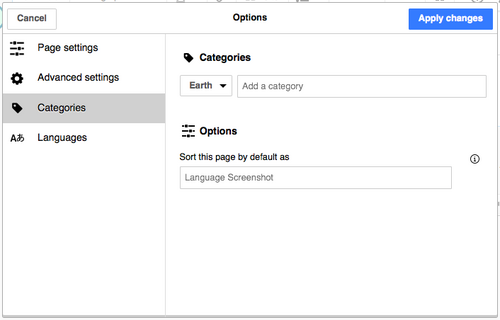
| 点击“分类”会打开一个对话框列出已有的分类,并允许您添加新的分类以及删除现有分类。
您还可以选择设置或更改常规(默认)的“排序字”,它决定了页面与同一类别中的其他页面一起列出时的显示位置。 例如,“George Washington”的默认排序键是“Washington, George”。在“美国总统”分类下,文章列在字母“W”下,而不是字母“G”下。 | |
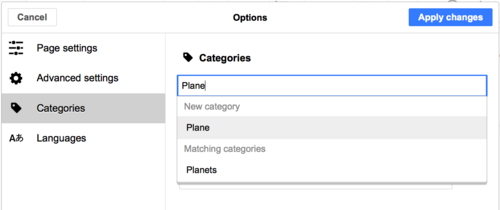
| 要为页面添加类别,请在“添加分类”字段中输入类别名称。 在您键入时,可视化编辑器将搜索可能匹配的现有类别。 您可以选择现有类别,也可以添加尚无自己的类别页面的类别。 (在创建该类别页面之前,您的新类别将在您发布所有编辑更改后显示为红色链接。) | |
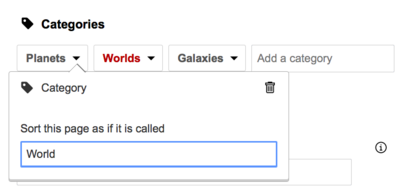
| 点击要移除的分类并在弹出的标签窗口选择“移除”(如垃圾桶样)图标来移除分类。
按类别还可以为该特定类别指定排序键。 这样的排序键会覆盖默认的排序键。 | |
| 当点击“应用更改”就完成分类修改并返回到页面编辑器上。 | |
编辑页面设定
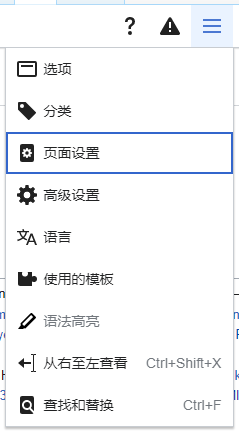
| 要编辑页面设置,点击打开工具栏中的“页面选项”菜单,并选择“页面设置”按钮。 | |
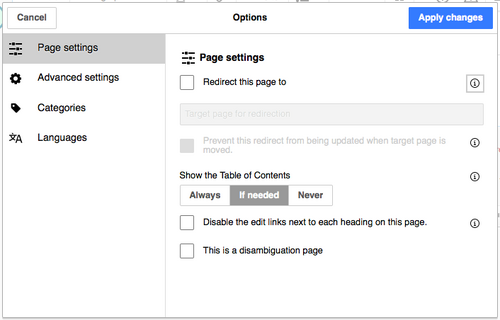
| “页面设置”按钮会打开对话框,其显示很多选项。 | |
| 通过选中“重定向该页面至”复选框,您可以将页面重定向到另一个页面,然后键入您希望将其发送给试图转到您正在编辑的页面的读者的页面名称。
底部的选项表示当目标页被重命名时不更新该重定向,极少使用。 | |
| 通过选择三个之中的某个按钮,您可以设置一个页面是否显示目录。默认选项是“需要时”,表示有三个或更多标题时则显示目录。 | |
| 选中该复选框,则页面不会在每个段落标题后显示编辑链接。 | |
| 当你编辑完页面选项时,点“应用更改”回到页面编辑器。 | |
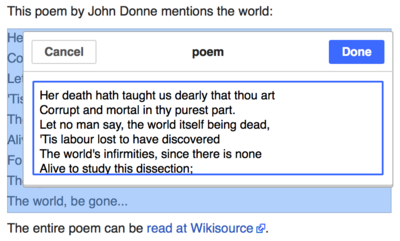
编辑诗篇和其他特殊项目
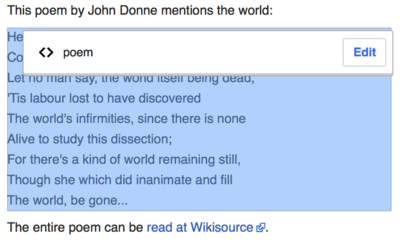
| 可视化编辑器尚未支持某些项目,如关联列表和诗句,所以目前仍需要通过源代码编辑器编辑这些内容。 | |
| 在大多数情况下,可以编辑现有项目,但无法在可视化编辑器中插入新项目。
在完全支持它们之前,您可以从另一个页面复制现有的,或直接编辑源 源代码。 |
|
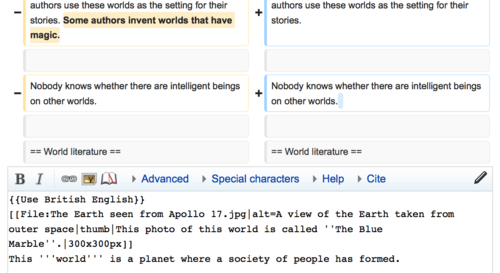
在可视化编辑器与源代码编辑器之间切换
|
要从可视化编辑器切换到源代码编辑器,请按工具栏最右侧的按钮。 |
|
| 你会看到一个差异。(如果您按下“放弃编辑”,您将只看到 源代码,准备使用 源代码 编辑器进行编辑。)
向下滚动,您将看到 源代码 编辑区域。 |
|
|
您还可以从 源代码 编辑器切换到可视化编辑器。 为此,请按工具栏最右侧的铅笔图标。 |
|
键盘快捷键
有许多编者习惯使用快捷键辅助编辑,VisualEditor的快捷键能帮助编者更快地进行编辑操作。
| 操作 | PC快捷键 | Mac快捷键 |
|---|---|---|
| 粗体 | Ctrl+B | ⌘ Cmd+B |
| 斜体 | Ctrl+I | ⌘ Cmd+I |
| 添加链接 | Ctrl+K | ⌘ Cmd+K |
| 剪切 | Ctrl+X | ⌘ Cmd+X |
| 复制 | Ctrl+C | ⌘ Cmd+C |
| 粘贴 | Ctrl+V | ⌘ Cmd+V |
| 撤销 | Ctrl+Z | ⌘ Cmd+Z |