本頁不屬於有獸檔案館的條例或規則;若本頁內容與相關條例不一致的,以條例內容為準。
開啟視覺化編輯器
| 要使用視覺化編輯器編輯頁面,請點擊頁面頂部的「編輯」標籤。
開啟頁面編輯需要幾秒鐘的時間,若頁面內容較長,則需要更長的時間。 點擊「編輯原始碼」標籤將開啟傳統原始碼編輯器。 |
入門指南:視覺化編輯器的工具列
| 當您開始編輯時,視覺化編輯器的工具列會顯示於熒幕的最上方,工具列中會有一些您熟悉的圖示: | |
| 復原與重做 | |
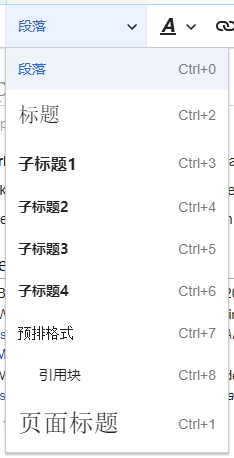
| 標題下拉式選單:您可以變更段落要使用的格式。
要變更段落的樣式,請將游標移至段落中,並選擇此選單中的其中一個專案(無需連續選取任何文字)。 第一層級章節標題使用「標題」的格式,而下一層級子章節則依次使用「子標題1」、「子標題2」,以此類推。 文字的一般格式為「段落」。 | |
|
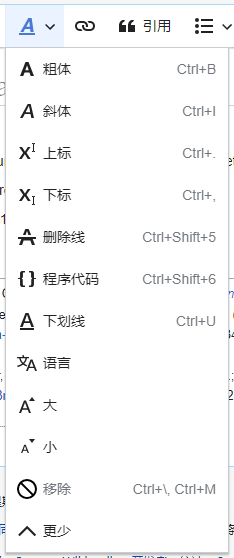
格式:點擊"A"開啟選單。要在任何文字上使用效果您必須先選取文字。
若您尚未選擇任何文字,那麼您可點擊(A)來開啟選單,然後選擇一個專案,那麼就會從您游標的所在位置開始套用選擇格式到您接下來所輸入的內容。 | |
| 連結工具: 此連結是指連結工具。點擊該按鈕(通常在選擇完文字之後)會開啟連結對話方塊。 | |
| 引用按鈕:此按鈕為引用按鈕,您可以輸入URL,系統將嘗試自動填寫引文模板;若失敗,則需要手動填寫。 | |
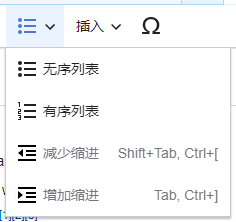
| 清單&縮排:前面兩個專案可讓您將文字格式變更為"無序列表"或"有序列表"。後面兩個專案可讓您減少或增加清單專案的縮排層級。 | |
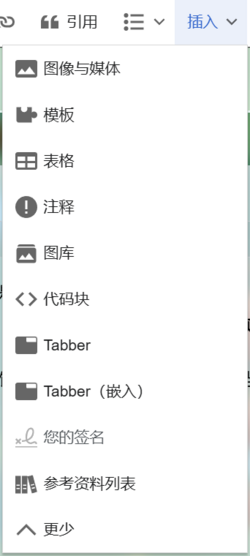
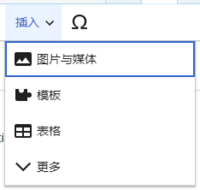
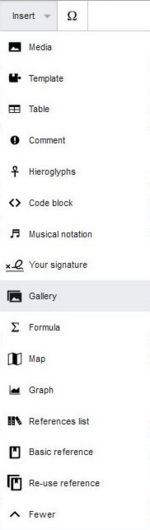
插入:"插入"選單可能在某些專案會不同。以下為所有可能顯示的選項清單。
| |
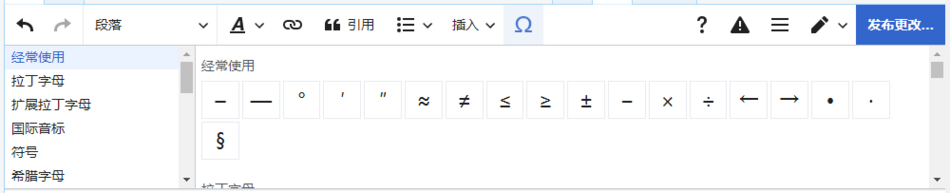
| 插入特殊字元:「特殊字元」(Ω)在「插入」選單旁邊。 按下時,它將顯示一個對話方塊,其中顯示許多特殊字元。透過按一個特定的字元,您將其放置在文字中。這些特殊字元包括一些標準符號,變音符號和數學符號。 | |
| 編輯通知按鈕顯示任何該頁的任何通知。 | |
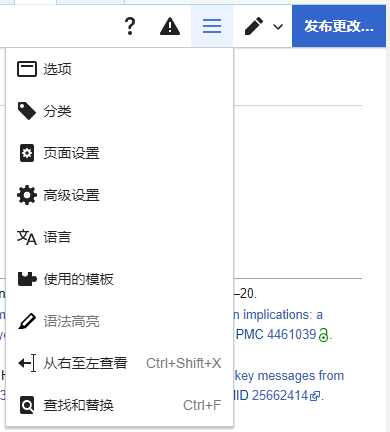
頁面選項選單位於發佈更改按鈕和切換編輯器選單的左側。在此選單上,有一個按鈕可以打開帶有以下(左側)索引標籤的選項對話方塊:
選項對話方塊的索引標籤也顯示在頁面選項選單中,可以透過單擊打開。 此外,頁面選項選單包含選項從左至右視圖或從右至左視圖以及選項尋找和替換,這會打開一個對話方塊,您可以在其中插入詞語或正則表達式和那些替換它們的按鈕,以及幾個用於選項的按鈕。 | |
| 切換編輯器按鈕位於發佈更改按鈕旁邊,它允許您切換到原始碼編輯器。 | |
發佈更改
| 當您結束了編輯後,點擊工具列中的藍色「發佈更改」按鈕。如果您沒有做出更改,按鈕會被禁用(顯示為灰色)。 要取消您所有的編輯更改,關閉您的瀏覽器窗口,或點擊編輯工具列上方的「閱讀」標籤即可。 | |
| 按下藍色的「發佈更改…」按鈕以打開一個對話方塊。然後您可以輸入一小段您操作的摘要、標記您的編輯為小編輯,並將頁面加入至您的監視清單。用於摘要的文本框與原始碼編輯器的編輯摘要(請簡要描述所作修改)欄位等價。
您也可以使用「覆核您的更改」按鈕預覽您的更改,以確認在儲存您的更改前,它們將如預期那樣工作。這與原始碼編輯器中的「顯示更改」按鈕類似。 「繼續編輯」按鈕將您返回至您編輯的頁面。您稍後可以發佈所有您的更改。 |
|
編輯連結
| 想添加連結的話,可以按一下工具欄裏的「連結」按鈕(鎖鏈),或者使用快捷鍵Ctrl+K(Mac的話是⌘ Command+K)。
先選取一段文字或者把游標放在字詞當中的話,按一下「連結」按鈕會把連結添加到該段文字上。 | |
| 不管是用連結按鈕還是快捷鍵,都會出現對話框,您可以在這裏添上連結。
連結工具將嘗試透過搜尋可能的匹配,幫助外部連結。 輸入或選擇連結後,可以透過按↵ Enter或按「完成」按鈕來完成連結過程。您的連結將立即顯示在頁面上,但與對該頁面的其他更改一樣,它只有在發佈「整個」頁面後才會發佈。 | |
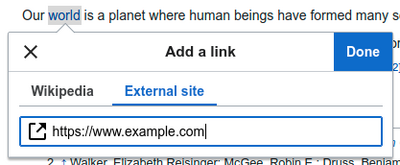
| 要連結到有獸檔案館外的網頁,做法是類似的:選擇「外部連結」標籤,然後在框內輸入鏈結。 | |
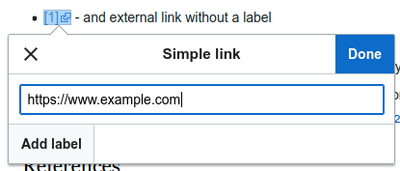
| 沒有標籤的外部連結就像這樣:[1]。 您可以透過將您的游標放置在任意字詞以外來添加(例如在空格之後)。 打開按鈕或按快捷鍵打開連結工具。 在框中鍵入URL,然後按「完成」按鈕以插入連結。 | |
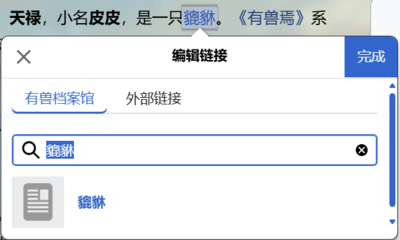
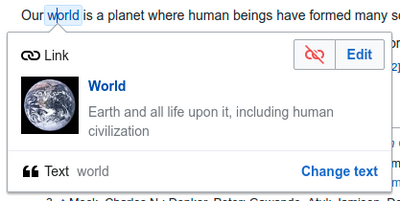
| 要更改或刪除現有連結,請在該連結的文字中按,然後按在其附近顯示的「連結」圖示。對話方塊將出現,進行編輯。您也可以使用Ctrl+K鍵盤快速鍵進入對話方塊。 當一個連結被選中時,它顯示為藍色框。
接着,您可以編輯連結的目標,或點擊「移除」對話框右上角的圖標(垃圾桶)以完全刪除它。 您也可以在另一窗口打開連結目標,只要點擊對話方塊中的連結拷貝即可。(您或將這樣做以檢查外部連結是否有效。) 如果你想登出連結標籤(顯示為連結的文字)或在此連結後繼續寫入,您可以按→:
要編輯現有連結的連結標籤,請在連結標籤內按並鍵入新標籤。 但如果要替換整個標籤,請注意:
| |
編輯參考文獻
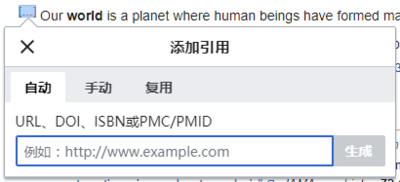
| 您可以透過按引用按鈕開始。然後會打開一個對話方塊,其中包括自動填充參考文獻的過程。 | |
|
編輯現有的參考文獻 | |
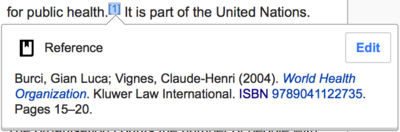
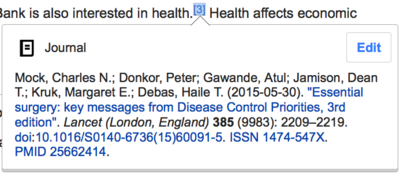
| 要編輯現有參考文獻,請在它出現在文字中的位置按下它(通常為括號中的數字)。 您將看到用於建立此引用的模板的「參考資料」圖示(書籤)或圖示(和名稱)。 在任何一種情況下,按下「編輯」按鈕都會打開一個對話方塊,您可以在其中編輯參考。 | |
| 對於「參考資料」圖標,按「編輯」打開引用對話框。要開始更改參考資訊,請按它。
許多站點都使用模板來格式化參考。如果你的殘奧中使用了某個模板,那麼當您要在模板編輯器中編輯該目標時會發現它的內容變為藍色。 如果使用了模板,並且您點擊參考資料資訊,那麼模板圖示(拼圖塊)將顯示一些資訊。點擊「編輯」按鈕以在模板迷你編輯器對話方塊中編輯模板內容。 |
|
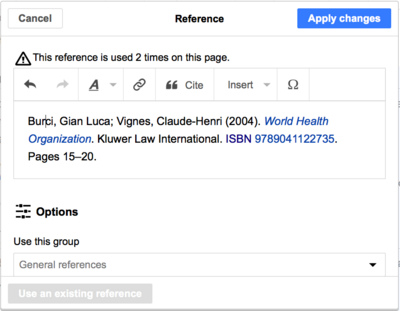
| 如果在您點擊參考資料後出現了一個用於標準模板引用的圖示(在右側有一個例子),那麼點擊「編輯」將打開模板迷你編輯器對話方塊。 | |
| 在模板迷你編輯器中,您可以添加或刪除資訊類型或更改當前內容。最初只顯示有內容的欄位(模板參數)。要添加欄位,請按迷你編輯器底部的「添加」。 | |
| 完成後按「應用更改」。 | |
復用現有的參考資料 | |
| 如果頁面有包含其他參考,如果這個參考適合你所印證的文段,你可以重新選擇其進行參考引用。
要復用一個現有參考資料,將您的游標放置在您希望添加用於那個引用的新參考資料(數字)的正文處。然後點擊「引證」選單上的「復用」項。 (注意:您可能將在對話框中看到「復用」選項卡,而不是「引證」菜單上的「重用復用項。) |
|
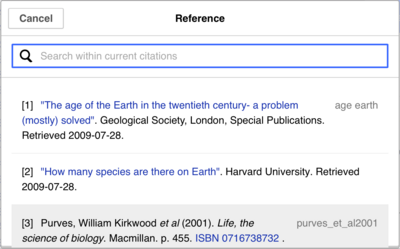
| 在對話方塊參考資料中,看到你需要使用的參考的列表,並將其選中。如果有多個參考,你可以使用搜尋方塊(標籤為「在當前所有引述內搜尋」)以列舉出包含特定文字的參考。 | |
添加新的參考資料 | |
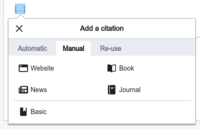
| 要使用「引證」選單添加引用,在您希望添加它的文字位置上放置您的游標即可。 | |
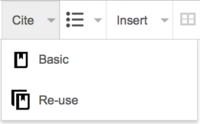
使用「基本」引用 | |
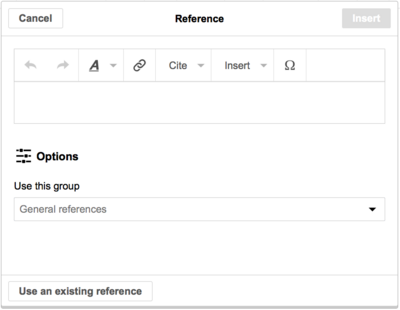
| 如果你選中基礎參考文獻專案,你將看到如圖所示的內容。 在參考編輯器中,你能添加或格式化你的引用。
你能將參考歸類到一個你指定的組中,然後在「參考資料列表」工具選定只顯示該組的參考項。 |
|
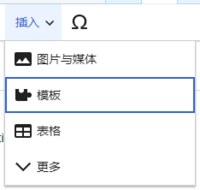
| 如果您要在新引用中使用模板,請點擊引用編輯器「插入」工具列選單中的 模板 圖示(拼圖)。 | |
| 然後,尋找您要使用的模板,像處理任何其他模板一樣添加和編輯它。(如果您需要有關模板的更多資訊,請參閱下面的編輯模板部分。)
當您完成修改您的新模板後,點擊「應用更改」返回參考編輯器,再點擊「應用更改」返回您正在編輯的頁面。 |
|
| 如果頁面沒有包含顯示參考列表,你可以添加一個到你希望其顯示的位置上。
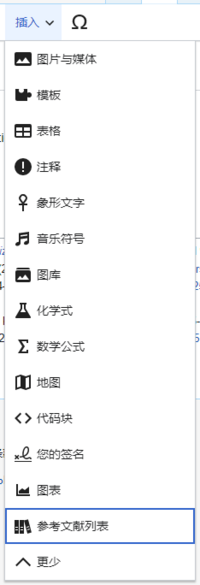
將游標移動到你希望顯示參考的位置(一般在頁面的底部),開啟「插入」目錄並點擊「參考資料列表」(表示為三本書本)按鈕。 |
|
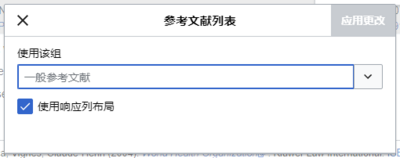
| 如果您正在使用多組引用,這種情況比較少見,您可以在此對話框中指定該組。只有屬於該組的引用才會顯示在您放置該組的位置的頁面上。
參考資料列表對話方塊中的最後一部就是點擊「插入」。 |
|
使用標準引用模板 | |
| 您當地的wiki可能已經在「引證」菜單中添加了額外的引文模板。如果是這樣,您可以快速存取您的wiki最常用的引文模板。 | |
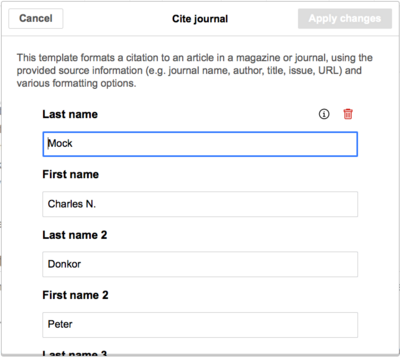
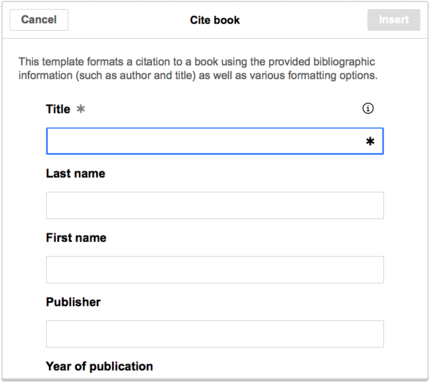
| 按下「引用書」等模板圖標將帶您進入該模板的模板迷你編輯器。重要資訊欄位可能會標有星號。雖然將顯示最常見的欄位,但並非所有欄位都是必需的。 | |
| 要添加附加參數,請在模板迷你編輯器中往下捲動到「添加」選項,並點擊它。
當您完成時點擊「插入」。 |
|
編輯圖片以及其他媒體檔案
編輯圖片 | |
| 要添加新的圖像(或其它媒體檔案)至頁面中,單擊「插入」工具欄中的「圖像與媒體」圖標。圖像將添加到游標所在位置。 | |
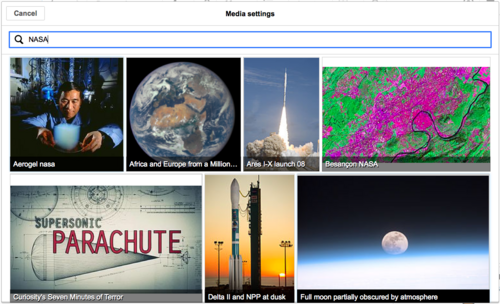
| 點擊「圖像與媒體」圖標,打開一個對話框,可搜尋你正在編輯的頁面有關的媒體檔案。
你可以檢視其他媒體檔案,通過更改對話框裏的搜尋方塊的文字。 要選擇檔案,點擊器縮圖即可。 該操作將圖片插入到您正在編輯的頁面上。 |
|
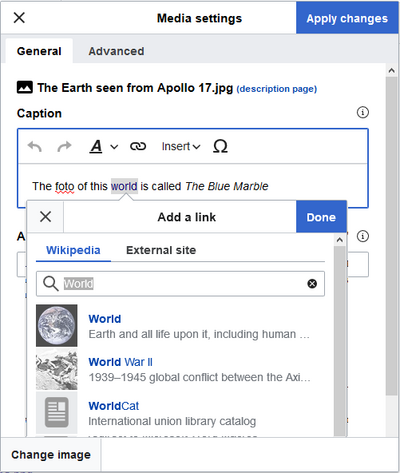
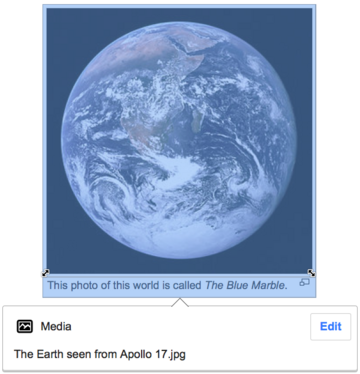
| 在您選擇的圖像插入頁面後,將打開另一個對話框。此對話框允許您添加和編輯圖像的標題。標題可以包含格式和連結。 | |
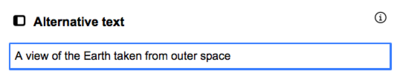
| 您還可以在媒體對話方塊中添加替換文字標題,這樣可以幫助使用熒幕閱讀器或禁用圖像顯示的用戶。 | |
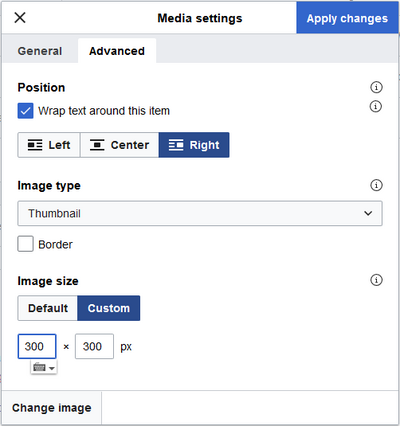
| 您還可以在「進階設置」窗口中設置圖像的各種參數,包括對齊方式、類型和尺寸。 | |
| 當你完成後,點擊「應用更改」關閉對話框並返回到頁面編輯器。 | |
| 對於現有圖像,您可以通過按圖像,然後按出現在圖片下方的「圖像與媒體」圖標來添加或編輯標題或其他設置。
您可以通過按下現有圖像來調整其大小,然後移動調整大小圖標(一個或兩個底角上的雙向箭頭)。 你還可以將一個圖片拖放到頁面上的位置或更低的位置上。 |
|
上載圖片
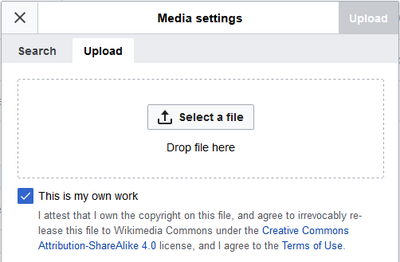
| 您可以從媒體對話框中的選項卡上載圖像,或者通過將檔案拖放到編輯器中,或者通過粘貼剪貼板中的圖像。 | |
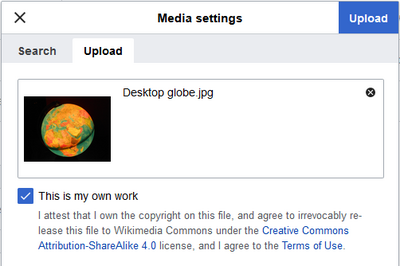
| 點擊「上載」標籤,選擇一張你電腦上的圖片。 You can type the file name, or drag an image into the box. 如果您將圖像直接拖放到編輯器中,或從剪貼簿貼上圖像,此索引標籤將自動打開。 | |
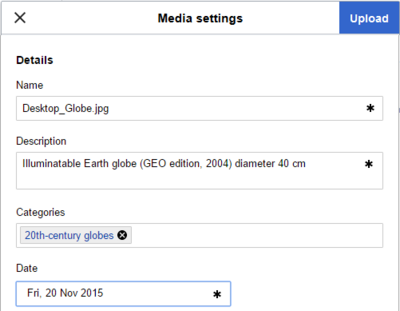
| 請描述圖片並增加標籤以方便其他用戶尋找。 | |
| 當完成的時候,圖像將被插入到頁面中。 | |
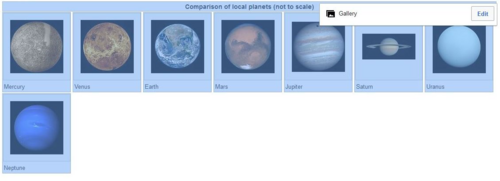
編輯媒體畫廊
| 要添加一個新的畫廊,點擊「插入」選單上的「圖庫」圖示(一堆圖片)。 | |
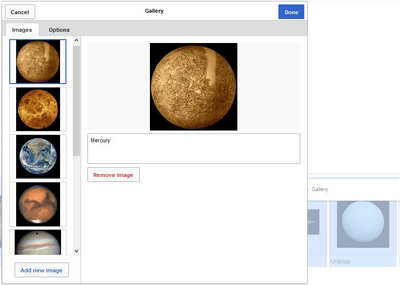
| 要在可視化編輯器中編輯現有畫廊,請按該畫廊。然後,在畫廊底部附近,按畫廊圖標(一組相片)。這將打開畫廊編輯器,其中包含畫廊中包含的完整圖像列表。 | |
畫廊編輯器目前是一個簡單的框,允許您使用原始碼標記編輯現有畫廊。要將新圖像添加到現有畫廊,請鍵入檔名,後跟一個欄(|)和該圖像的標題。您必須將畫廊中的每張圖像單獨放置。 你也可以編輯該列表以移除圖片、重排圖片或添加圖片說明。
當您按下「完成」按鈕時,您將登出畫廊編輯器。您應該會看到您的更改,以及現在向讀者顯示的畫廊。 請記住,登出畫廊編輯器不會發佈您的更改。與使用可視化編輯器進行的其他更改一樣,您必鬚髮布整個頁面才能發佈您的作品。 |
|
編輯模板
板系統可讓您插入動態內容、來自其他頁面的文字等等。有關詳細說明和範例,請參閱模板幫助頁面。
在可視化編輯器中,您可以搜尋相關模板,在您正在編輯的頁面上添加調用或嵌入,並在需要時使用參數添加自訂內容。
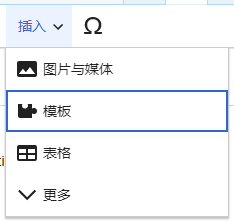
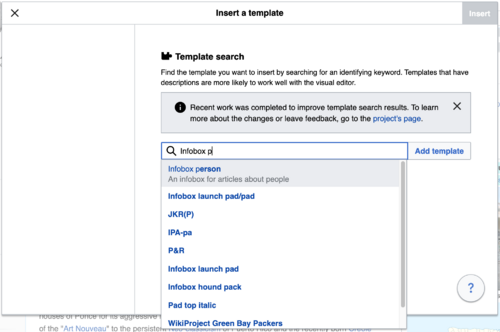
插入新模板
| 要將模板添加到頁面,請將光標放在頁面上要插入模板的位置。 然後打開插入菜單並選擇「 |
|
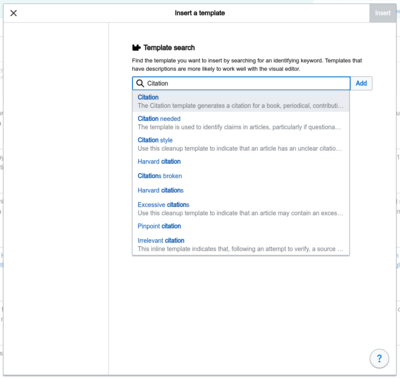
| 輸入模板的名稱或相關關鍵字,找到你需要插入的模板。 下拉框中將會顯示在名稱或描述中包含搜尋項的結果。 這應該能幫助你找到相關的模板,即使你還不知道其準確名稱。
如果使用關鍵字找不到這一類別模板,你可以檢視wiki上擁有類似內容的其他頁面,並閱讀或編輯頁面原始碼以檢視使用了哪些模板。 找到需要的名稱的模板後,可以將其輸入到此欄位中以插入。 |
|
| 您還可以編輯頁面上已有的模板。 當您選擇要編輯的模板時,它會變成藍色,並且會出現一個顯示「 |
|
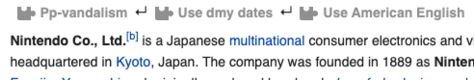
| 有些模板在閱讀時不可見。 在可視化編輯器中,此類隱藏模板仍會顯示,以便您可以單擊並編輯或刪除它們。 模板名稱將顯示在拼圖圖標旁邊,並且兩者都將灰顯。 | |
|
模板參數 | |
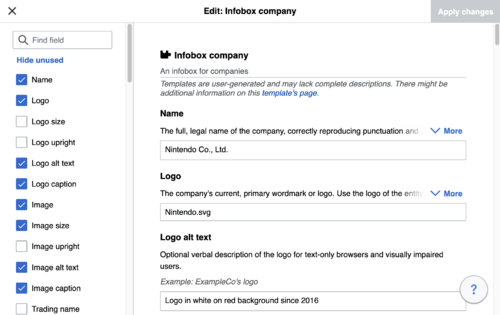
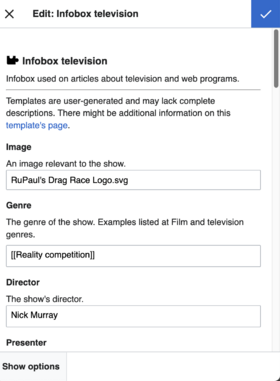
| 當您添加新模板或編輯已安好的模板時,您會看到此對話框。 您在框中看到的內容取決於相關模板是否包含TemplateData,這是其他編輯器添加的有用元數據,以便更輕鬆地在可視化編輯器中編輯模板。
當模板包含TemplateData時,可視化編輯器可以使用它來呈現帶註釋的欄位供您填寫。
|
|
| 你可以禁用任何可選的參數(左側有藍色的核取方塊)。 如果參數的核取方塊是灰色的不可點擊,那麼這個參數是模板必需的,無法禁用。
插入新的模板時,你會發現有些可選的參數已經選好了。 這意味着模板的作者建議使用這些參數。 最好檢查你在模板內使用的所有參數以確保你能夠了解其用途。 點擊未選中的參數以將其添加到模板。 點擊已添加的參數會將會把你帶到參數的輸入框中。 醫學模板參數會顯示為「已棄用」。 插入模板時,不要使用已棄用的參數,這些參數可見只是因為在舊的頁面使用。 |
|
|
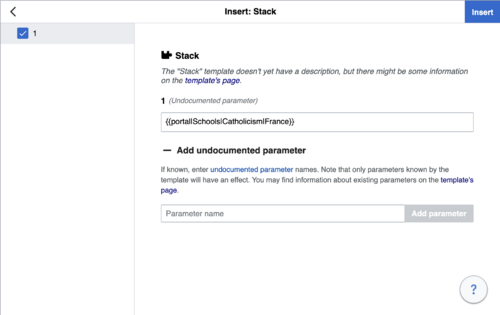
添加未記錄的參數 | |
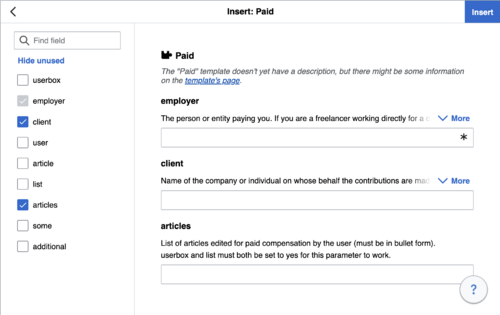
| 如果您要插入或編輯的模板的作者未在TemplateData中佈置其參數,這種參數我們稱為「未記錄」或「未命名參數」。 在這些情況下,您應該查閱模板本身的頁面。 在那裏您可以學習如何正確使用和使用模板的所有參數。 這包括學習模板作者編寫的參數的確切名稱。
如果您在文件中發現模板需要沒有名稱的參數,請使用未記錄的參數輸入填充數字作為參數名稱的佔位符,然後像往常一樣在要提供的值旁邊添加。 範例:
如果您不小心包含了不存在、拼寫錯誤或錯誤的參數,您為這些參數輸入的值將不會顯示在您正在編輯的頁面上。 |
|
|
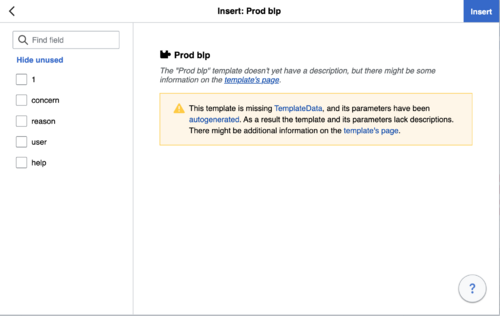
自動生成的參數 | |
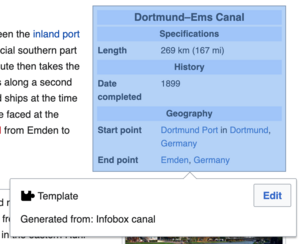
| 在此範例中,所討論的模板缺少TemplateData,但可以自動生成參數。這意味着已經為您添加了未記錄的參數,但名稱可能不容易理解,並且對話框無法顯示任何說明或說明。 因此,對話框提供了指向模板文件的連結,它應該可以幫助您推斷和填寫模板的各種參數。 | |
|
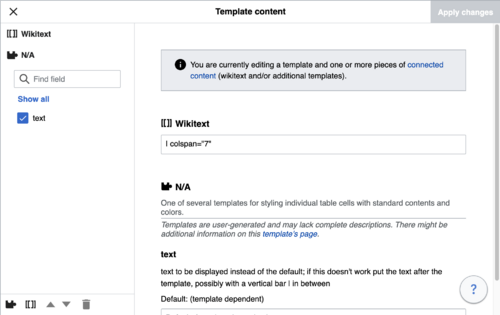
編輯多部分模板內容 | |
| 在編輯期間,您可以打開由多個模板或連結到某個原始碼的單個模板組成的模板內容。 這與下面描述的巢狀模板不同。 在這種情況下,模板被更好地可視化為堆疊或連接。
此內容通常包含「不平衡的模板」,這些模板本身並不完整,需要與某些原始碼或其他模板配對才能發揮作用。 模板內容相關的各部分必須透過原始碼建立,但是可以在視覺化編輯器中編輯。 此時你會在對話方塊頂部看到一條訊息,指示了這種情況,側邊欄底部會看到一個特殊化的工具列, 在那裏你可以使用圖示按鈕添加額外參數、額外的原始碼、刪除元素或改變順序。 |
|
|
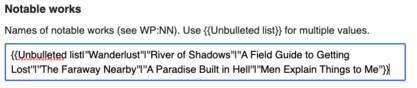
巢狀模板 | |
| 模板可以包括其他模板作為參數值。當您看到一個參數的值包含表示模板的雙花括號( {{ }} )時,您就會認出它。
可視化編輯器無法使用編輯器易於使用的介面在模板(巢狀模板)中呈現此模板,因此如果您想自己巢狀模板,則需要了解如何手動添加模板原始碼到適當的參數欄位。 |
|
|
完成您的編輯 | |
| 完成模板編輯後,您可以單擊「應用更改」。 然後您可以預覽您的編輯並確保它看起來像您想要和期望的那樣。
您可能還會看到一條錯誤訊息,該訊息(與上面提到的其他TemplateData一樣)是社區提供的內容,其用途可能有所不同。 您可能需要查閱模板自己的文件才能找到一些錯誤的根源。 如果您仍然遇到問題,請考慮在模板的討論頁上發佈您的問題。 |
|
|
移除模板 | |
| 要在視覺化編輯器中移除模板,點擊模板框。 按下鍵盤上的「刪除」或「退格」鍵。 模板會從頁面中消失。 | |
|
手機編輯 | |
| 在流動裝置上使用視覺化編輯器編輯頁面上的模板時,您會看到側邊欄開始隱藏。您可以透過按「顯示/隱藏選項」按鈕使其可見。 | |
替換模板 | |
| 當您在wiki頁面中插入模板時,每次頁面載入時都會根據模板代碼及其參數值重新評估其內容和外觀。 這意味着如果有人更新了模板的代碼,那麼使用該模板的每個頁面也會在發佈時更新。
但是,還有另一種不太常見的使用模板的方法,那就是替換模板模板。 這樣做會永久包含模板內容,就像您插入時一樣。如果稍後更改模板代碼,它將不會更新。 大多數用戶永遠不需要求助於替代。 替換通常僅在您需要擷取某個模板版本的確切外觀時才有用,例如當內容正在開發和需要評估時。 要替換視覺化編輯器中的模板,請使用名稱語法 完成後,按「插入」,這將插入您看到的模板內容。 |
|
編輯列表
| 您可以使用視覺化編輯器來建立列表,或更改現有列表的格式。 有兩種類型的列表:無序(專案符號)和有序(編號)。
要開始一個新列表,只需按下此處顯示的兩個選單項之一。 或者,如果您已經輸入了列表(在單獨的行中),請選擇(突出顯示)您輸入的列表,然後按選單項之一。 | |
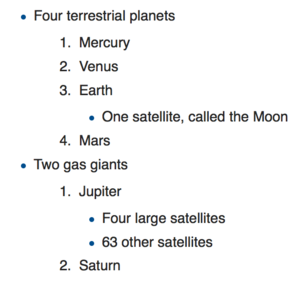
| 此處顯示的是兩種類型列表的範例:無序(專案符號)和有序(編號)。 | |
| 如果要更改現有列表部分的縮排級別,請選擇要更改的列表部分。 | |
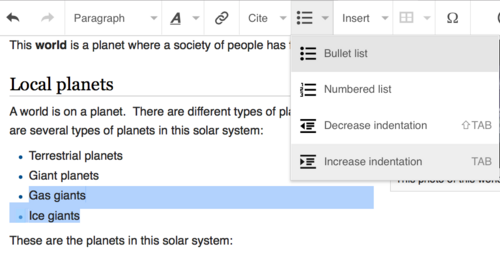
| 然後使用選單,或按Tab鍵。(Tab鍵增加縮排;使用shift鍵加Tab鍵減少縮排) | |
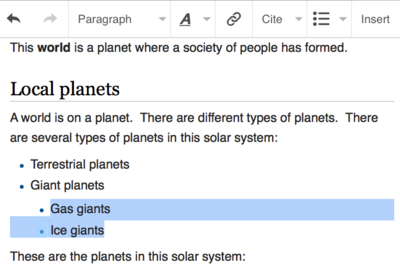
| 這是增加縮排的結果。 | |
| 如果列表項具有不同的縮排,您甚至可以混合有序(編號)和無序(專案符號)列表。 | |
編輯表格
| 你可以用視覺化編輯器插入或編輯表格。
您甚至可以透過將逗號分隔值(.csv)檔案從您的電腦拖到主編輯窗口中來匯入表格。 | |
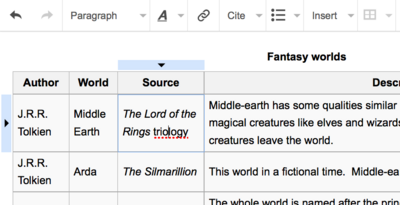
| 當您按下「表格」時,在「插入」選單中,視覺化編輯器會插入一個空白的四乘四表格。
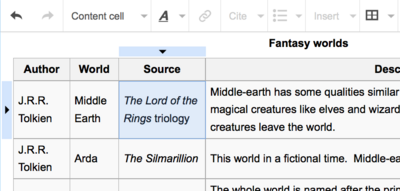
現在「表格」選單可用。從該選單中,您可以在表格頂部添加標題。 |
|
| 點擊一個儲存格來選中它。 | |
| 要編輯儲存格的內容(例如,添加內容或更正拼寫錯誤),請雙擊儲存格。 或者,您可以選擇儲存格,然後按 Return。
要結束對儲存格的編輯,只需按別處。 |
|
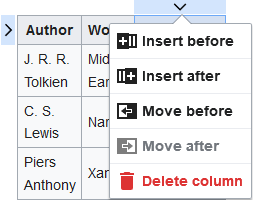
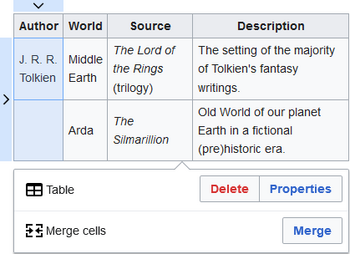
| 您可以加入,移動或刪除一行或一列。 | |
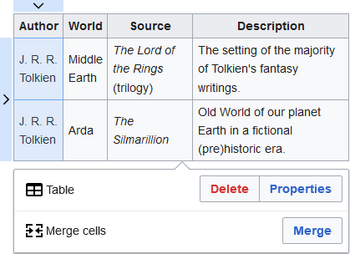
| 您可以合併儲存格:選擇它們,然後從「表格」選單中,按「合併儲存格」。 | |
| 如果合併儲存格,則只保留其中一個儲存格中的文字; 合併儲存格時,其它儲存格中的任何文字都會被刪除。 如果您決定需要部分或全部已刪除的文字,請使用「復原」按鈕,移動或複製所需的文字,然後再次合併儲存格。 | |
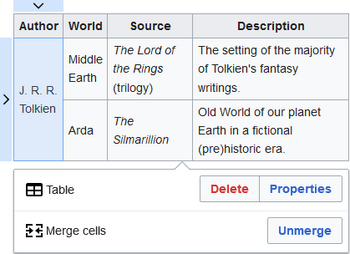
| 您還可以拆分先前合併的儲存格。拆分時,合併儲存格中的所有內容都將保留在第一個儲存格中。然後,您可以根據需要將文字剪下並貼上到其他儲存格。 | |
編輯分類
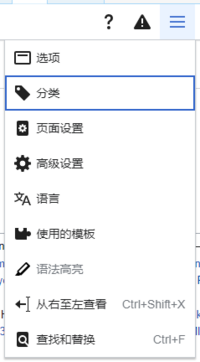
| 要編輯分類,在「頁面選項」選單點擊「分類」專案。 | |
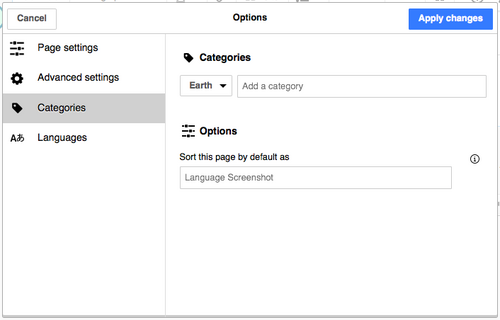
| 點擊「分類」會打開一個對話方塊列出已有的分類,並允許您添加新的分類以及刪除現有分類。
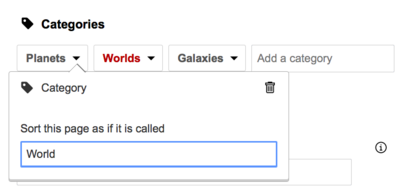
您還可以選擇設置或更改常規(預設)的「排序字」,它決定了頁面與同一類別中的其他頁面一起列出時的顯示位置。 例如,「George Washington」的預設排序鍵是「Washington, George」。在「美國總統」分類下,文章列在字母「W」下,而不是字母「G」下。 | |
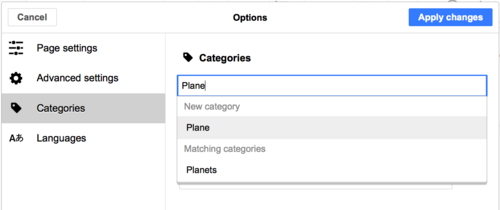
| 要為頁面添加類別,請在「添加分類」欄位中輸入類別名稱。 在您鍵入時,視覺化編輯器將搜尋可能匹配的現有類別。 您可以選擇現有類別,也可以添加尚無自己的類別頁面的類別。 (在建立該類別頁面之前,您的新類別將在您發佈所有編輯更改後顯示為紅色連結。) | |
| 點擊要移除的分類並在彈出的標籤窗口選擇「移除」(如垃圾桶樣)圖示來移除分類。
按類別還可以為該特定類別指定排序鍵。 這樣的排序鍵會覆蓋預設的排序鍵。 | |
| 當點擊「應用更改」就完成分類修改並返回到頁面編輯器上。 | |
編輯頁面設定
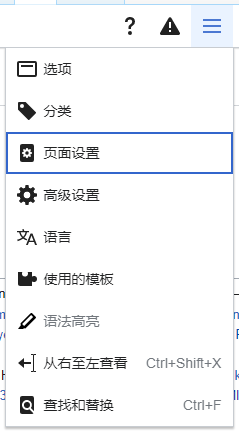
| 要編輯頁面設置,點擊打開工具列中的「頁面選項」選單,並選擇「頁面設置」按鈕。 | |
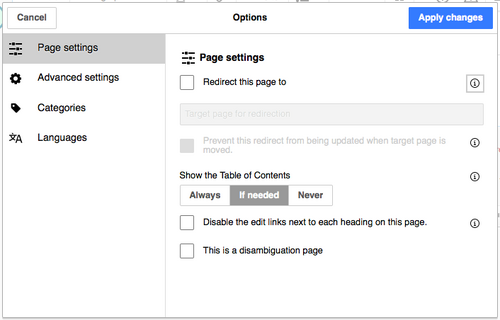
| 「頁面設置」按鈕會打開對話方塊,其顯示很多選項。 | |
| 透過選中「重新導向該頁面至」核取方塊,您可以將頁面重新導向到另一個頁面,然後鍵入您希望將其傳送給試圖轉到您正在編輯的頁面的讀者的頁面名稱。
底部的選項表示當目標頁被重新命名時不更新該重新導向,極少使用。 | |
| 透過選擇三個之中的某個按鈕,您可以設置一個頁面是否顯示目錄。預設選項是「需要時」,表示有三個或更多標題時則顯示目錄。 | |
| 選中該核取方塊,則頁面不會在每個段落標題後顯示編輯連結。 | |
| 當你編輯完頁面選項時,點「應用更改」回到頁面編輯器。 | |
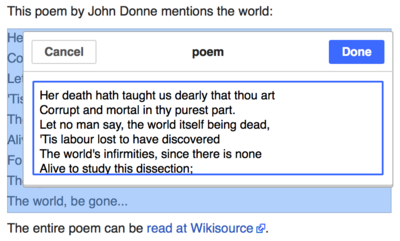
編輯詩篇和其他特殊專案
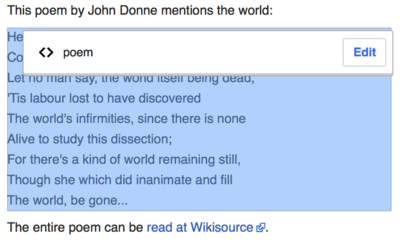
| 視覺化編輯器尚未支持某些專案,如關聯列表和詩句,所以目前仍需要透過原始碼編輯器編輯這些內容。 | |
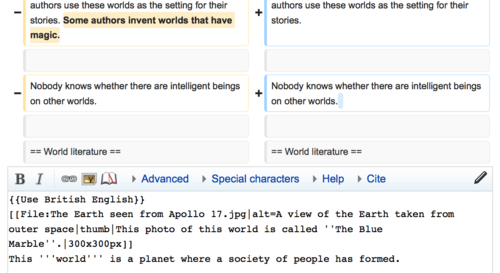
| 在大多數情況下,可以編輯現有專案,但無法在視覺化編輯器中插入新專案。
在完全支持它們之前,您可以從另一個頁面複製現有的,或直接編輯源 原始碼。 |
|
在視覺化編輯器與原始碼編輯器之間切換
|
要從視覺化編輯器切換到原始碼編輯器,請按工具列最右側的按鈕。 |
|
| 你會看到一個差異。(如果您按下「放棄編輯」,您將只看到 原始碼,準備使用 原始碼 編輯器進行編輯。)
向下捲動,您將看到 原始碼 編輯區域。 |
|
|
您還可以從 原始碼 編輯器切換到視覺化編輯器。 為此,請按工具列最右側的鉛筆圖示。 |
|
鍵盤快速鍵
有許多編者習慣使用快速鍵輔助編輯,VisualEditor的快速鍵能幫助編者更快地進行編輯操作。
| 操作 | PC快捷鍵 | Mac快捷鍵 |
|---|---|---|
| 粗體 | Ctrl+B | ⌘ Cmd+B |
| 斜體 | Ctrl+I | ⌘ Cmd+I |
| 添加連結 | Ctrl+K | ⌘ Cmd+K |
| 剪下 | Ctrl+X | ⌘ Cmd+X |
| 複製 | Ctrl+C | ⌘ Cmd+C |
| 貼上 | Ctrl+V | ⌘ Cmd+V |
| 復原 | Ctrl+Z | ⌘ Cmd+Z |